3D Objects +
WEB DESIGN
3Dを取り入れたウェブデザインで、
心動くCX体験を。webデザインから実装まで含めて制作いたします。
見た人の心を動かし、行動につながるサイト作りを、大切にしています。
3D Objects +
WEB DESIGN
3Dを取り入れたウェブデザインで、
心動くCX体験を。webデザインから実装まで含めて制作いたします。
見た人の心を動かし、行動につながるサイト作りを、大切にしています。

- WEB
DESIGN01 /04
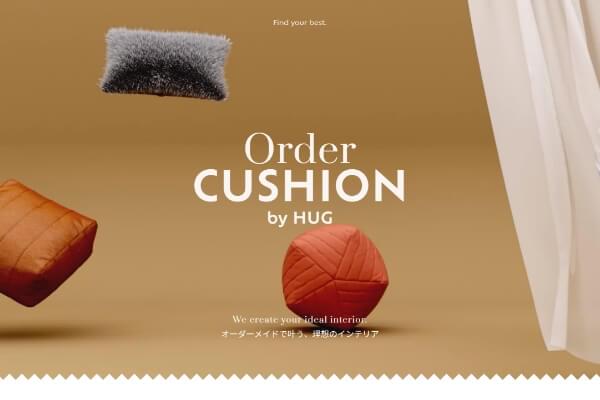
HUG Cushion
sample-siteオーダークッションのブランドサイト。ナチュラルカラーをベースに、スタイリッシュなデザインに仕上げています。Marvelous Designerを使用し、クッションのCGを作成後、Cinema4Dでアニメーション化。AfterEffectsにてコンポジット作業を実施。(webpack使用)
- WEB
DESIGN02 /04
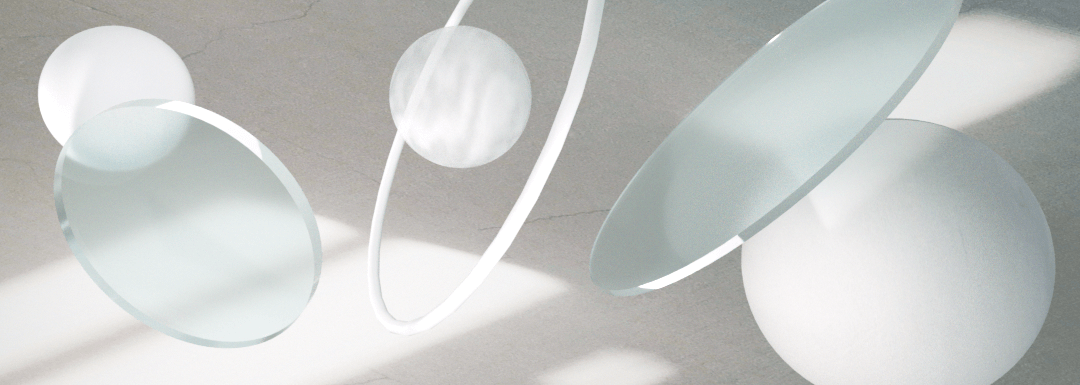
Waymark Tech
sample-siteAIデータサイエンスを活用し、DX推進をサポートする企業のコーポレートサイト。three.jsを使用し、先進的な印象を与えるキーヴィジュアルを実装。信頼感のあるブルーを基調に、アクセントカラーやアニメーションを取り入れることでアクティブ感をプラス。
- WEB DESIGN
BRANDING03 /04
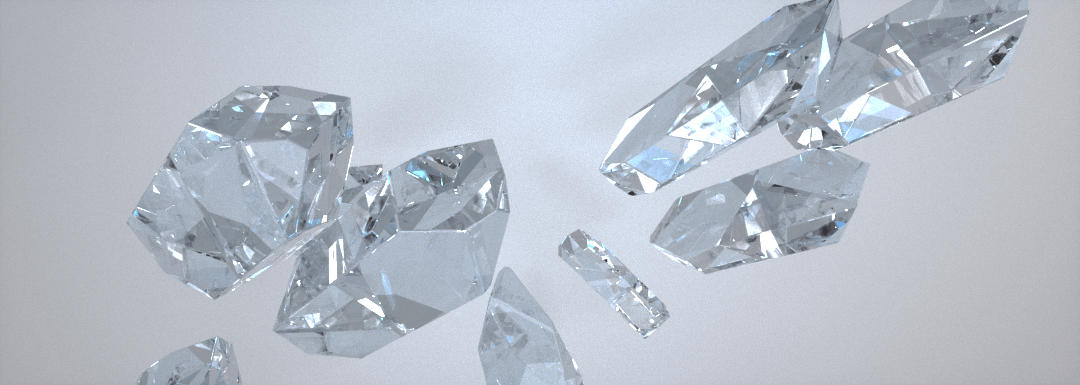
PORTRAY AROMAS
brand-site自身の総合プロデュースしたフレグランスブランドのブランドサイト。ボトルのカラーが引き立つシンプルなデザインに仕上げています。Wordpressを使用し制作。ボトル・パッケージのアニメーションCGはCinema4Dにて作成。
- DIGITAL
SIGNAGE04 /04
PORTRAY AROMAS
sample-videoフレグランスブランドのデジタルサイネージ。Cinema4Dにてモデリングとアニメーションを制作後、AfterEffectsを使用し、コンポジット作業およびテキストアニメーションを追加。

 FUJITA AKINAWEB DESIGNER
FUJITA AKINAWEB DESIGNER1983年生まれ。デザイン系の短期大学を卒業後、バックのプロダクトデザイナーとして就業。結婚を機にプライベートサロンとフレグランスブランドを立ち上げ、WEB・パンフレット・サイネージなどの販促から、PHPによる在庫管理システム作成まで幅広く担当。またオリジナルフレグランスブランドのラベル・パッケージデザインから大規模展示会のブースデザインまで、様々なデザインを経験。
コロナの流行を機に2020年4月に店舗を閉店し、フリーのWEBデザイナーに転職。その後、複数のWEB制作会社にてコーダー兼デザイナーとして勤務。そこで従事した映像編集や3Dグラフィックス・モーションデザインの可能性に魅力を感じ、現在では3Dやモーションデザインを取り入れたWEBデザイナーとして活動中。- Mailcontact@starplusdesign.net



